INNOVATIVE EV INFOTAINMENT DESIGN SOLUTIONS
UI/UX Product Design
"SWIFTLY"
CONCEPT IDEA

INTRODUCTION
For delivery drivers, who spend significant hours on the road, a well-designed infotainment system can streamline their tasks, improve vehicle status monitoring, and provide essential navigation assistance.
WHY?
Because drivers are extremely busy, every second counts.
HOW/WHAT?
Enhance vehicle operation efficiency by minimizing distractions and displaying only essential and relevant information.
HOW TO MAKE DRIVER’S TIME COUNT?
Every tap, every glance, and every second spent contemplating what to do needs to be minimized or removed.
USER PERSONAS
JOHN THE DELIVERY DRIVER
- Age: 34
- Occupation: Delivery Driver
- Goals: Minimize navigation and control time, receive real-time updates, access straightforward controls.
- Pain Points: Distractions from complex systems, difficulty finding information quickly.
- Motivations: Efficient deliveries, vehicle safety, seamless infotainment integration.
LISA THE FLEET MANAGER
- AGE: 42
- Occupation: Fleet Manager
- Goals: Monitor fleet status, ensure efficient systems for drivers, analyze data for optimization.
- Pain Points: Lack of real-time visibility, inconsistent user experiences, training difficulties.
- Motivations: Maximize fleet efficiency, enhance driver productivity, ensure safety and compliance.
Matthew the Tech-Savvy Driver
- Age: 28
- Occupation: Part-time Delivery Driver, Full-time Tech Enthusiast
- Goals: Utilize advanced features, customize the system, stay updated with tech trends.
- Pain Points: Limited customization, unreliable controls, overcomplicated interfaces.
- Motivations: Seamless driving experience, access to the latest technology, efficient task management.
"BLEND"
UI EXPLORATION

FOUNDATIONS
- Blending refers to seamlessly integrating visual assets (such as graphics, animations, and layout) with code (such as functionality and interactivity).
- The goal is a cohesive user experience (UE) where design and development harmoniously collaborate.
- Combining aesthetics and functionality.
MATERIALS
- Blend Containers by using blur background with shadows
- Adapts lighting conditions in your surroundings
- Easy to place, view and use at any distance
ICONS
- Looking more realistic by adding highlights and shadows
- Using multiple layers
TYPOGRAPHY
- Ensuring they are legible at any distance
- Apply different font weight
VIBRANCY
- Use vibrancy to indicate hierarchy for text, icons and fills
- Enhancing legibility
COLORS
- Using white text or icons
- Accent colors for hierarchy
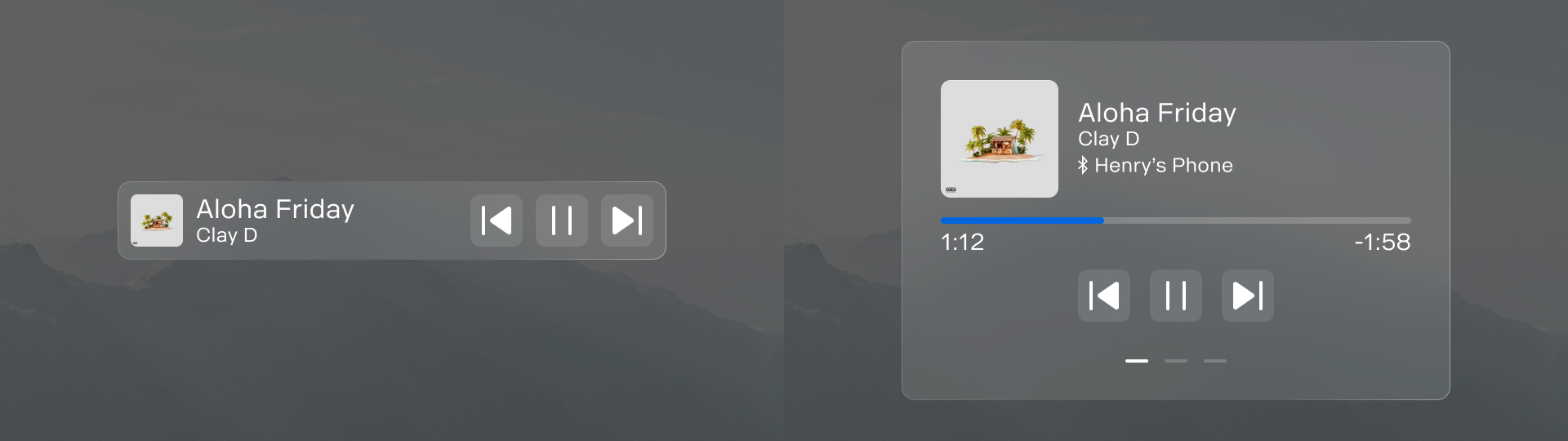
FAMILIAR

CONTAINERS
- Users should be able to find what they’re looking for reliably, with minimal distractions from recognizable elements.
- Consider placing interfaces within containers that allow clear visibility and usability.
- The ultimate goal is to seamlessly integrate these containers into the surroundings.
DESIGN
- Background blur containers provide contrast with the background and adapt to lighting conditions.
- The system includes controls to close and resize these containers.
SIZING
- The design is flexible and can adapt to fit any size.
- It adjusts dynamically based on the content.
- Panels are used to separate different sections from the main content.
HUMAN-CENTERED

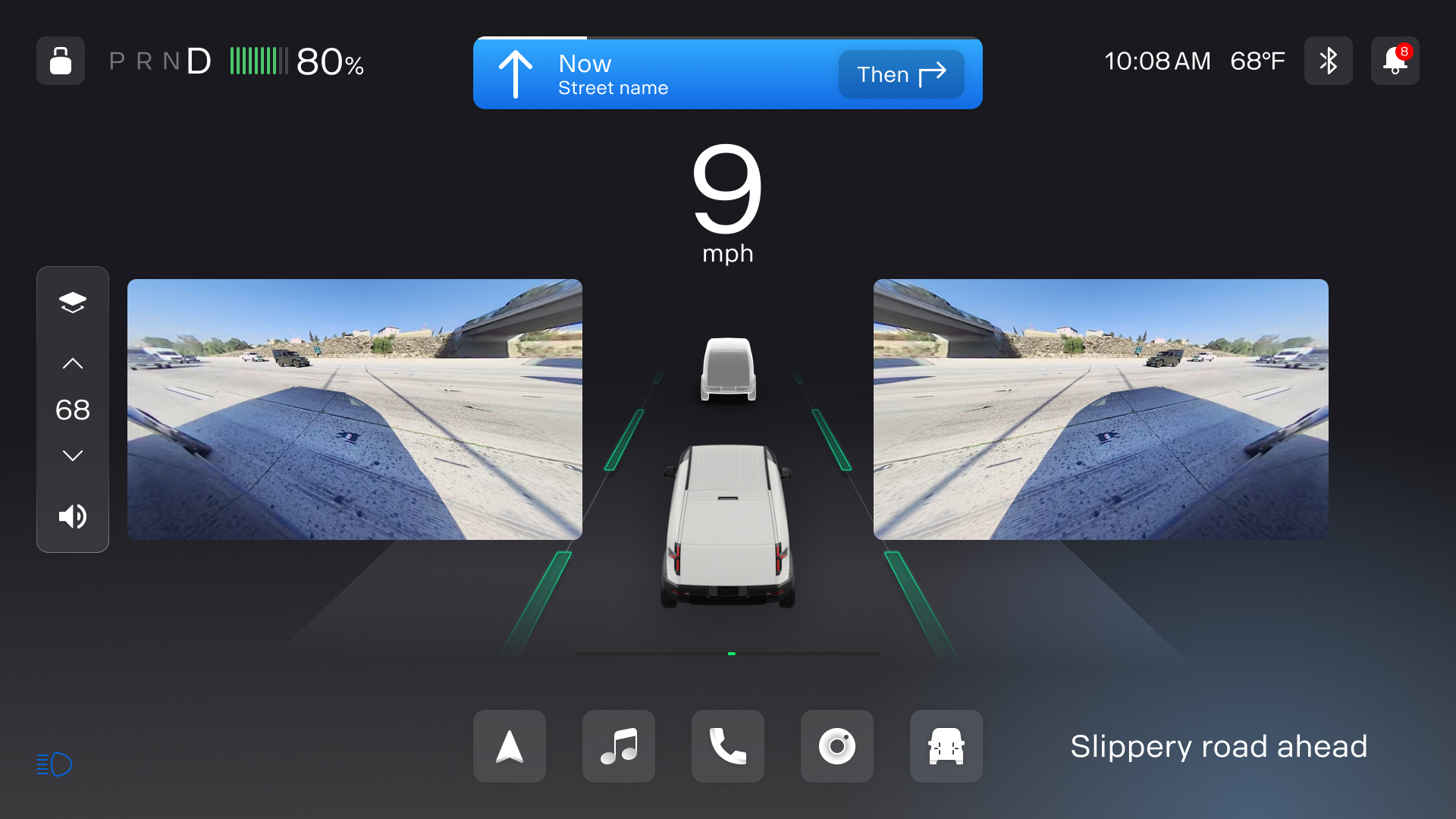
FIELD OF VIEW
- Ensure that the most important content is placed in the center.
- Consider additional points such as peripheral content or contextual elements.
ERGONOMICS
- The placement of your content significantly affects how people physically react.
- Ensure that objects are comfortably positioned in all dimensions.
MOVEMENT
- The user intends to always look forward in front of the vehicle while driving, ensuring minimal movement or distractions within the screen.
DIMENSIONAL

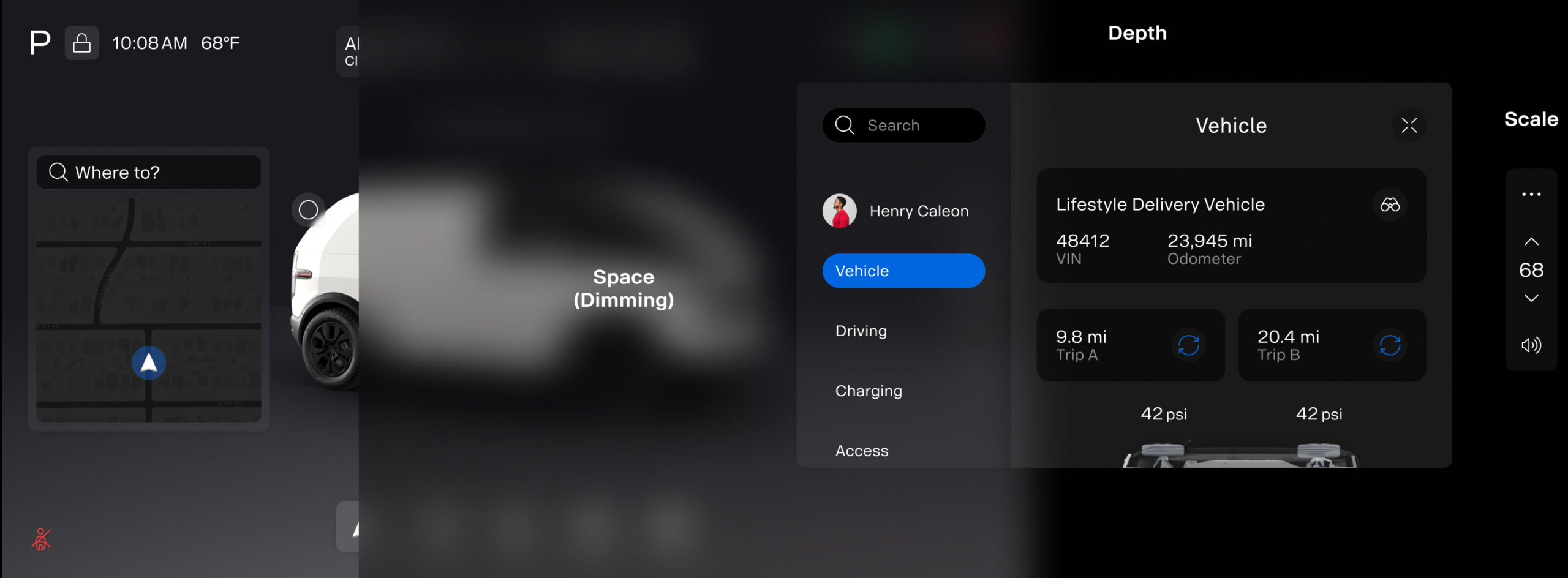
SCALE
- Small content feels lightweight.
- Large content feels impressive.
DEPTH
- Nearby content invites interactions.
- Determine the hierarchy of the screen.
- Adding light and shadows will make it more integrated into the space.
SPACE
- Adding dimming is a powerful way to maximize space; it will help the user focus on the content.
IMMERSIVE

COMFORT
- Avoid large, fast movements.
- Using a fade effect is enough to keep the user feeling steady.
- Consider using short labels and recognizable icons.
SPECTRUM
- The dynamic can transition between different states of immersion.
- Keeping the design flexible.
AUTHENTIC

INTUITIVE USER INTERFACE
- Enhance the user experience with intuitive features like gesture controls, voice recognition, and customizable moods (such as lighting and drive modes).
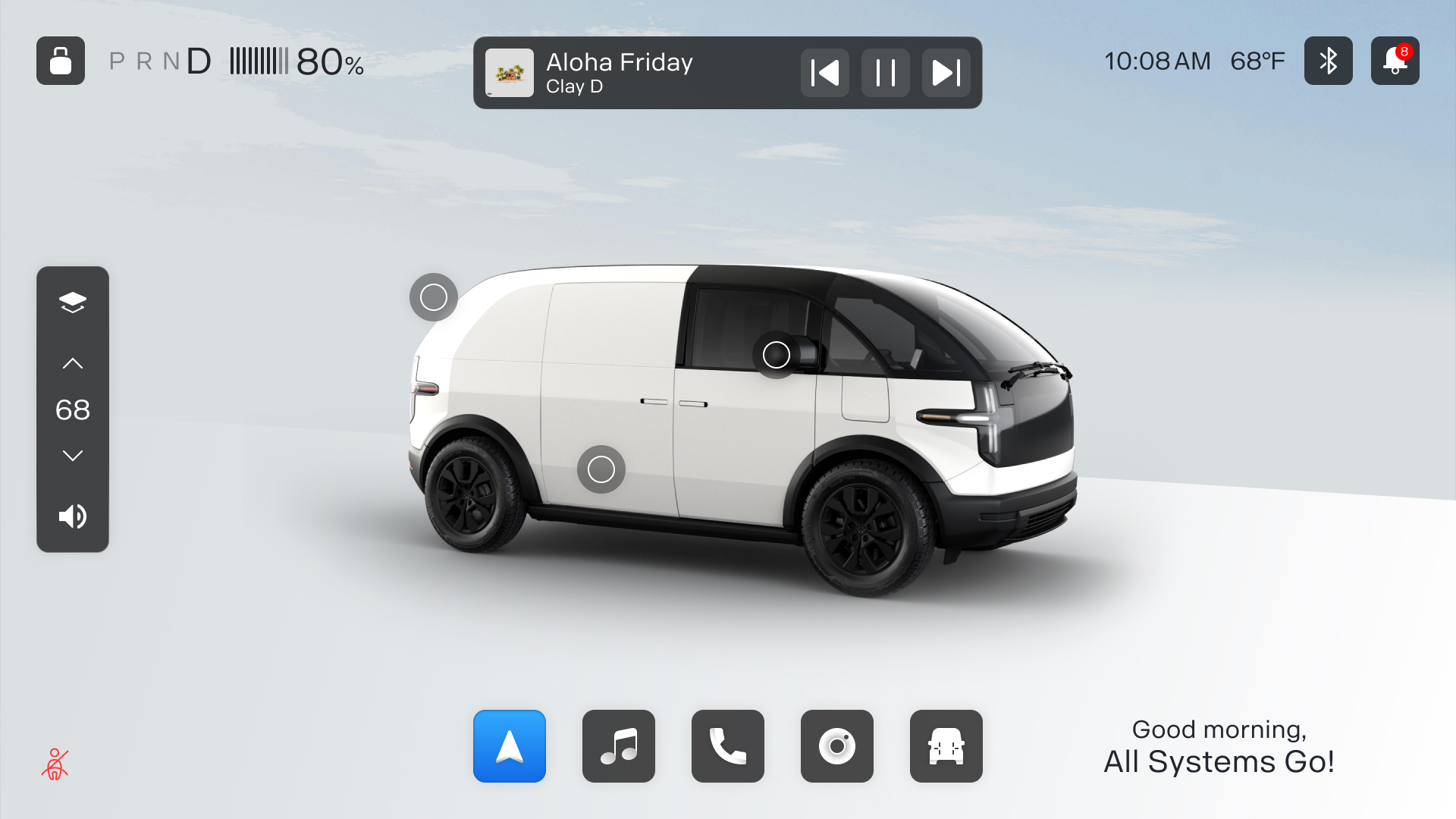
INTEGRATION WITH VEHICLE DESIGN
- Ensure that the infotainment screen seamlessly integrates with the overall interior design of the vehicle.
OVERALL SOLUTIONS
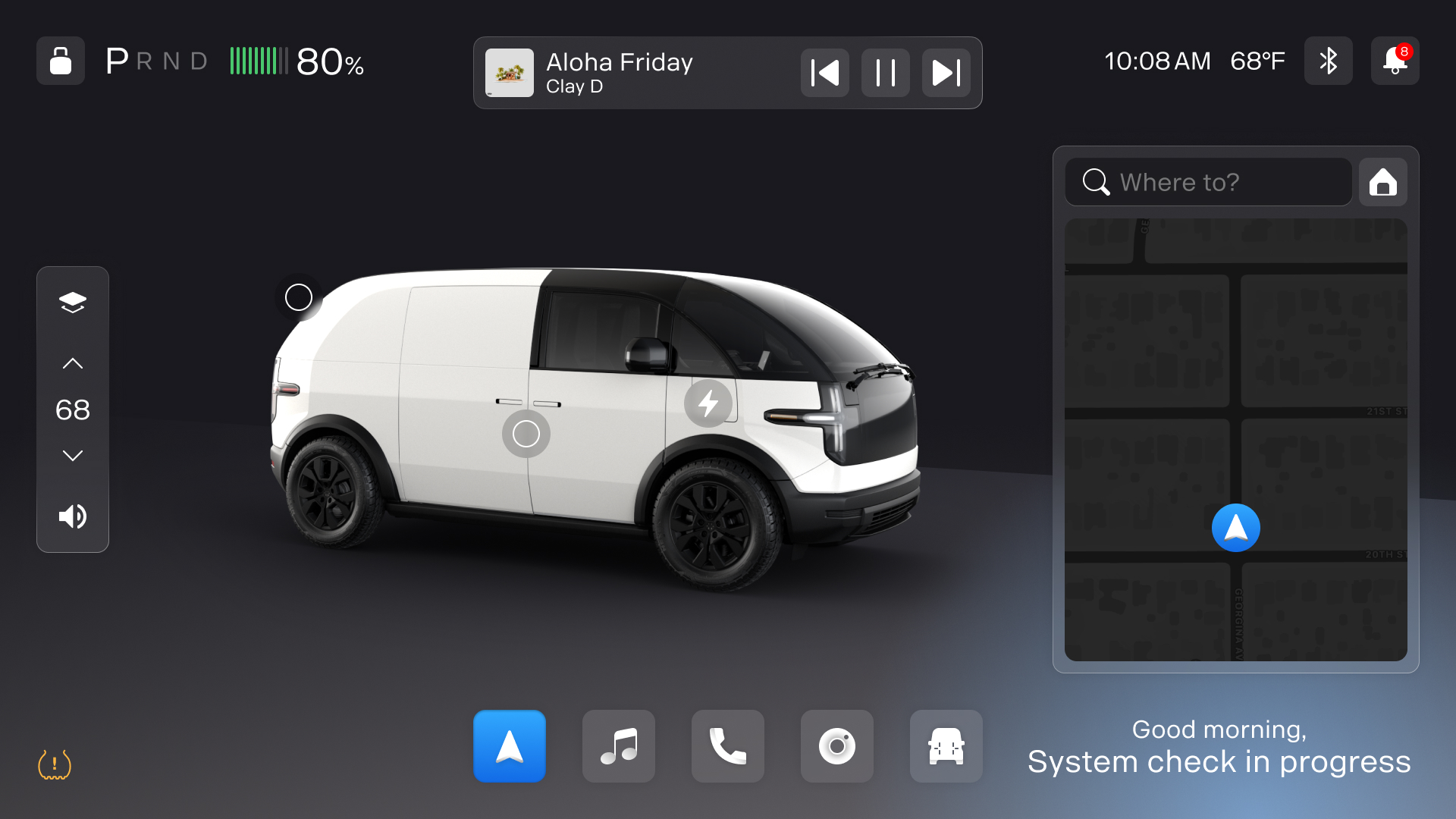
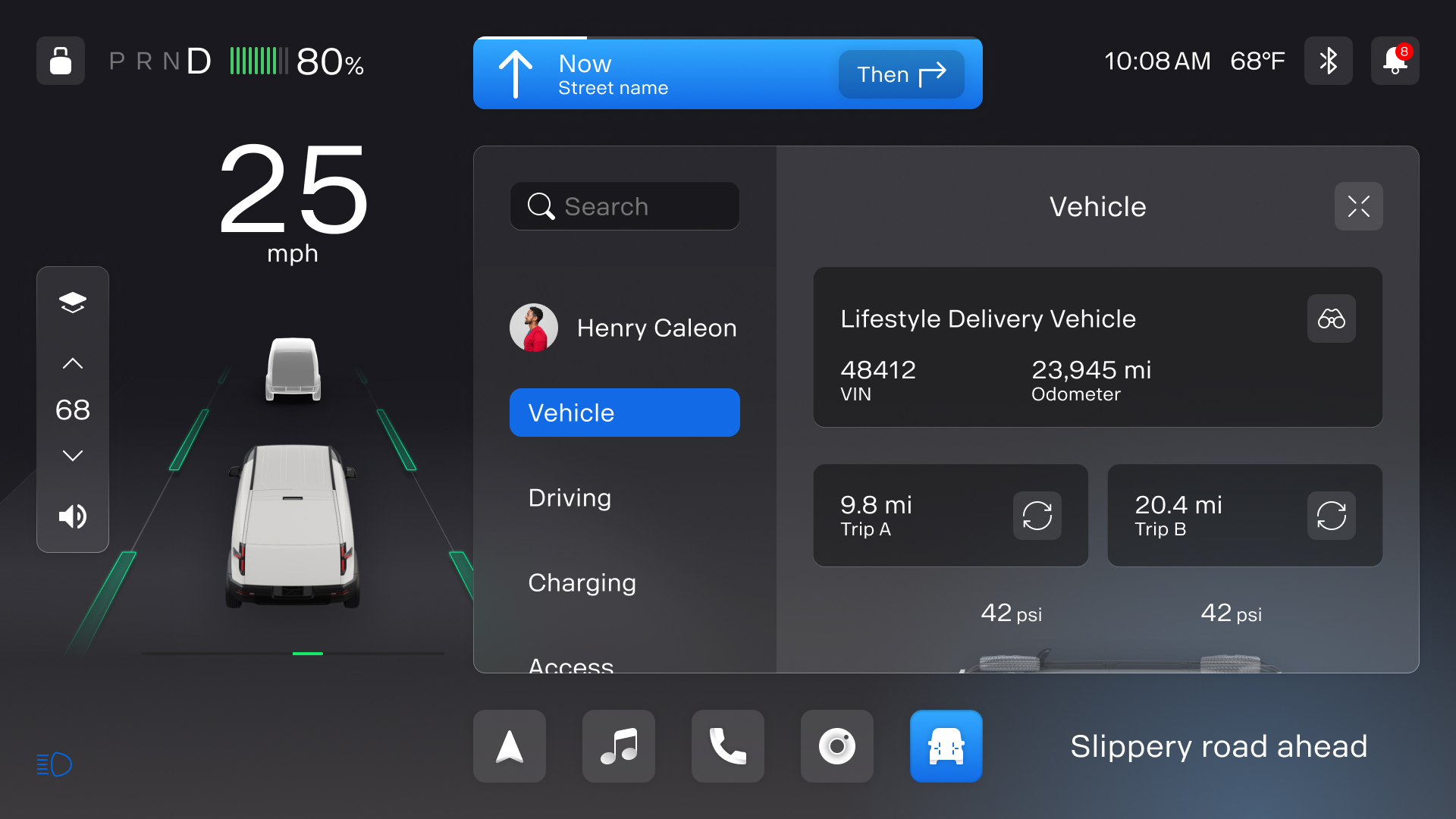
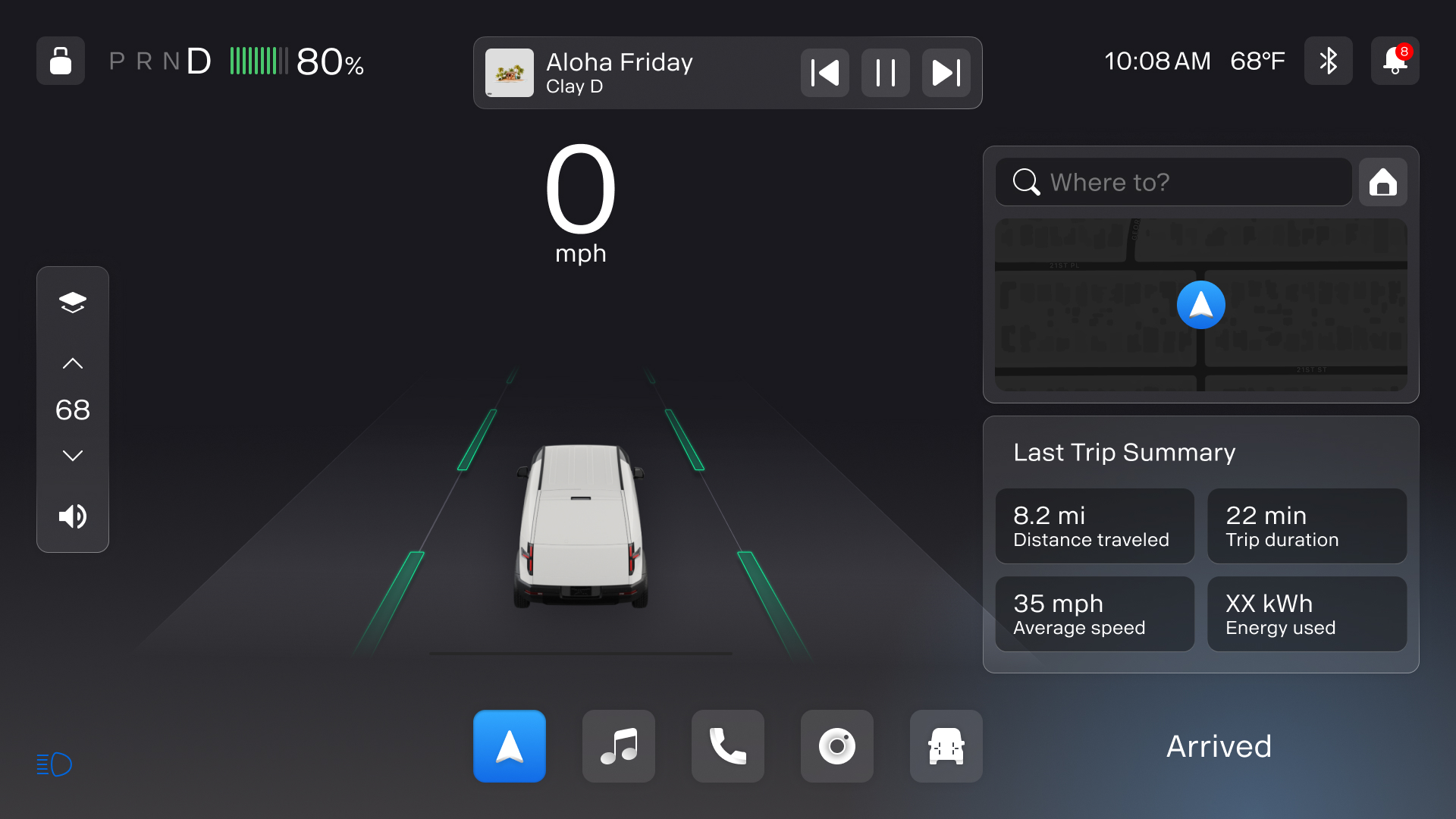
USER-CENTRIC DESIGN:
- Present only essential information.
- Use an intuitive interface to minimize user effort.
SEAMLESS INTEGRATION:
- Blend visual assets with functionality for a cohesive experience.
- Ensure infotainment harmonizes with the vehicle’s interior.
ENHANCED ACCESSIBILITY:
- Use realistic icons, varied font weights, and vibrancy for legibility.
FAMILIARITY:
- Design interfaces within recognizable containers.
- Allow closing and resizing of containers as needed.
ERGONOMICS AND SAFETY:
- Position important content centrally.
- Minimize screen distractions and movements.
DEPTH AND DIMENSIONALITY:
- Create depth with light and shadows.
- Use dimming to focus on crucial information.
INTUITIVE FEATURES:
- Integrate gesture controls and voice recognition.
- Offer customizable moods and smooth transitions.
INTEGRATION WITH VEHICLE DESIGN:
- Seamlessly incorporate infotainment with vehicle design.
- Use fade effects and short labels for comfort.
CONTINUOUS IMPROVEMENT:
- Gather user feedback and refine the design.